다른 명령
| 23번째 줄: | 23번째 줄: | ||
https://velog.velcdn.com/images/boyunj0226/post/be5020c6-7a22-4508-b12d-06e8e539d020/image.png | https://velog.velcdn.com/images/boyunj0226/post/be5020c6-7a22-4508-b12d-06e8e539d020/image.png | ||
=== 기본 문법 === | |||
Streamlit 사용하기 | |||
앞서 Streamlit을 실행하는 부분까지 배웠다면, 이번에는 앞으로 페이지를 어떻게 만들 것인지에 대해서 설명드리겠습니다. | |||
언제나 시작은 import부터입니다. Pandas는 거의 대부분 함께 사용하는 라이브러리인 만큼 미리 같이 import시키겠습니다. | |||
import streamlit as st | |||
import pandas as pd | |||
이후부터는 어떻게든 사용하면 되지만, 가장 자주 사용하게 되는 기능 몇 가지만 알려드리겠습니다. | |||
더 자세한 내용은 https://docs.streamlit.io 에 설명이 잘 나와있으니 참고해서 사용하면 됩니다. 정말 documentation이 잘 되어있는 편이라 더더욱 사용하기 쉽더라고요. | |||
텍스트 쓰기 | |||
먼저 텍스트를 쓰고자 할 때는 st.write()을 사용합니다. (https://docs.streamlit.io/library/api-reference/write-magic/st.write) | |||
st.write("Hello, world!") | |||
st.write()는 단순히 텍스트를 쓸 때 외에도 다양한 것을 넣을 수 있는데, 텍스트와 판다스의 데이터프레임을 섞어서 보여주는 것도 가능합니다. | |||
st.write(pd.DataFrame({ | |||
'first column': [1, 2, 3, 4], | |||
'second column': [10, 20, 30, 40], | |||
})) | |||
텍스트를 사용할 때, st.write 말고도 다양한 옵션들이 있는데, markdown 형태의 텍스트를 적기 위한 st.markdown, HTML에서처럼 제목과 헤더 등을 구분해서 활용하기 위한 st.title, st.header, st.subheader 등이 있습니다. streamlit document를 참고해서 텍스트를 조절해가면서 사용하면 됩니다. (대신 생각보다 제한적이긴 합니다. 그래도 편하고 예쁘니까요.) | |||
데이터 보여주기 | |||
앞서 말씀드렸듯이 pandas dataframe을 보여주기 위해 st.write를 사용해도 되지만, 더 많은 옵션들을 사용할 수 있는 pd.dataframe을 더 많이 사용합니다. | |||
import streamlit as st | |||
import pandas as pd | |||
import numpy as np | |||
df = pd.DataFrame(np.random.randn(50, 20), columns=("col %d" % i for i in range(20))) | |||
st.dataframe(df) # Same as st.write(df) | |||
홈페이지의 예제를 보면 알 수 있지만, dataframe의 크기가 클 경우 알아서 슬라이드 바가 나타납니다. 즉, 우리는 디자인에 신경쓸 필요 없이 Streamlit이 알아서 조절해줍니다. | |||
이 상태에서 다양한 옵션들을 걸어줄 수가 있는데, 필자가 자주 사용하는 것은 hide_index입니다. (인덱스 행을 없애주면 테이블이 더 깔끔해 보여서요) | |||
st.dataframe(df, hide_index = True) | |||
또한 데이터프레임 말고 st.table()을 사용하기도 합니다. 사용하는 방법은 st.dataframe과 완전히 동일한데, 테이블의 디자인이 조금 달라서 table이 더 깔끔해보인다 싶을 때 사용합니다. | |||
차트 보여주기 | |||
차트를 보여줄 때 Streamlit에 내장된 차트를 사용해도 됩니다. | |||
st.bar_chart(df) # 막대그래프 | |||
st.line_chart(df) # 꺾은선그래프 | |||
... | |||
하지만 내장되어있는 차트를 사용하는 것은 예쁘긴 한데 디자인을 조절하는 것이 거의 불가능에 가까운 수준입니다. 그래서 저는 주로 pyplot으로 직접 차트를 만들어 사용하는 편입니다. 즉, pyplot 그래프를 이미지로 보여주는 것도 가능합니다. | |||
import streamlit as st | |||
import matplotlib.pyplot as plt | |||
import numpy as np | |||
arr = np.random.normal(1, 1, size=100) | |||
fig, ax = plt.subplots() | |||
ax.hist(arr, bins=20) | |||
st.pyplot(fig) | |||
대신 이 때는 Streamlit 자체에서 제공하는 차트 디자인이 아닌, pyplot으로 만든 이미지를 붙여넣는 느낌으로 차트가 붙게 됩니다. 그만큼 많이 아쉬워집니다. 만약 기본 Streamlit 차트로도 데이터를 보여주기에 충분하다 싶으면 st.bar_chart와 같은 내장 차트 디자인을 쓰는 쪽을 권장드립니다. (하지만 Streamlit 내장 차트만으로 되는 경우가 생각보다 많지가 않습니다...) | |||
기타 | |||
Streamlit에서는 굉장히 많은 디자인을 제공해줍니다. 그만큼 앞서 언급된 기능 외에도 찾아보면 생각보다 많은 기능들을 사용할 수 있습니다. 예를 들면 저는 한 페이지 내에서 다양한 항목들을 보여주기 위해 st.sidebar를 통해 사이드바를 만들고 페이지를 넘어갈 수 있게 만들기도 하고, st.expander를 통해 데이터프레임을 잠시 숨겨뒀다가 클릭하면 보여주게 설정하기도 합니다. | |||
https://docs.streamlit.io/library/api-reference 페이지를 들어가 보면, Streamlit에서 활용할 수 있는 각종 기능들을 예시와 함께 친절하게 설명해 줍니다. 그래서 필요한 기능이 있을 때 document를 참고해서 추가해가면서 쓰면 됩니다. | |||
2024년 10월 16일 (수) 08:50 판
streamlit 기초
streamlit 설치
기본 페이지 만들기 예제
import streamlit as st
import pandas as pd
st.write("""
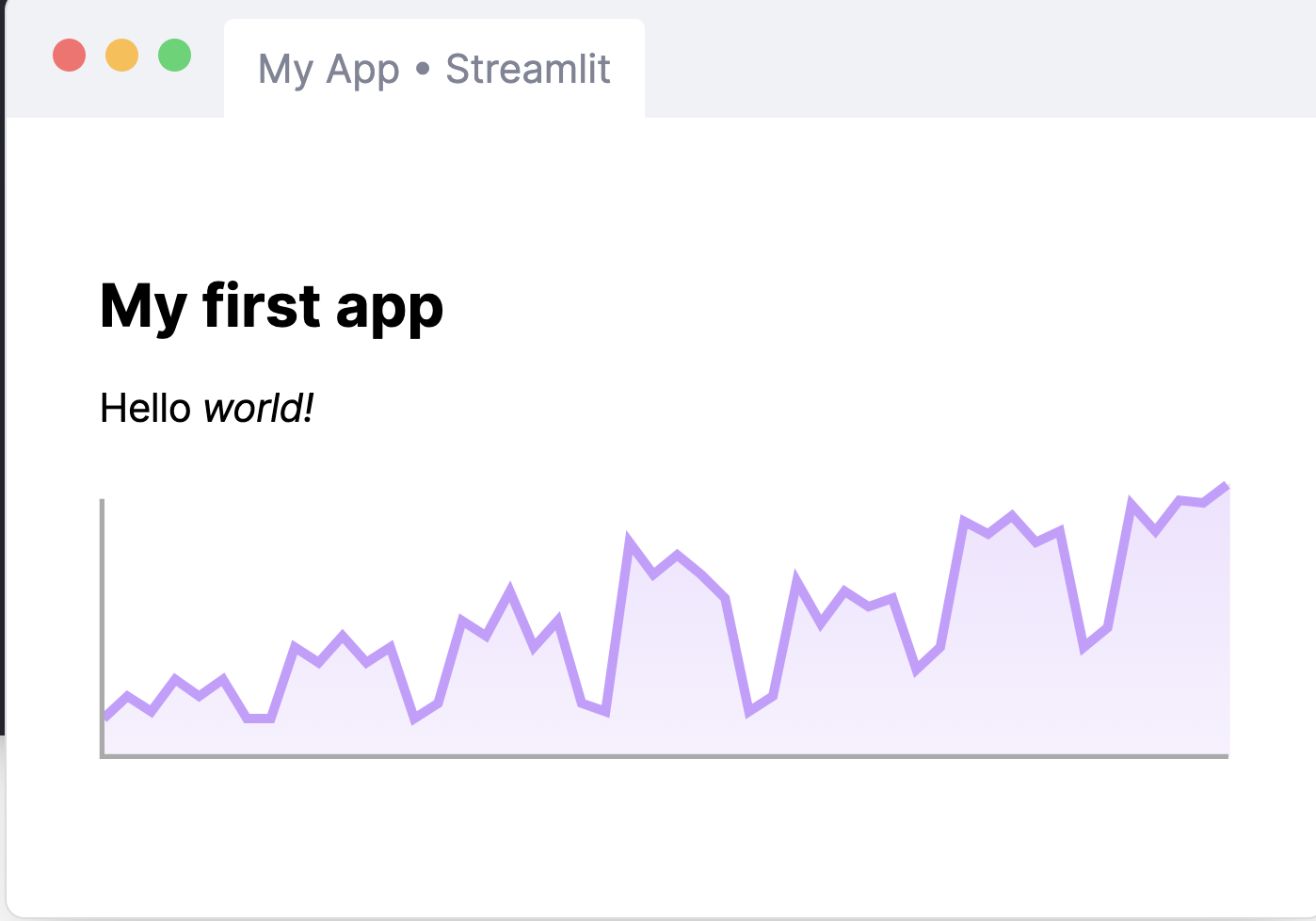
# My first app
Hello *world!*
""")
df = pd.read_csv("my_data.csv")
st.line_chart(df)
- 위의 코드는 "my_data.csv"라는 파일을 가지고 있을 때, 이를 차트로 보여주는 코드입니다.
- 이 파일을 app.py로 저장하고, 실행
streamlit run app.py

기본 문법
Streamlit 사용하기 앞서 Streamlit을 실행하는 부분까지 배웠다면, 이번에는 앞으로 페이지를 어떻게 만들 것인지에 대해서 설명드리겠습니다.
언제나 시작은 import부터입니다. Pandas는 거의 대부분 함께 사용하는 라이브러리인 만큼 미리 같이 import시키겠습니다.
import streamlit as st import pandas as pd 이후부터는 어떻게든 사용하면 되지만, 가장 자주 사용하게 되는 기능 몇 가지만 알려드리겠습니다.
더 자세한 내용은 https://docs.streamlit.io 에 설명이 잘 나와있으니 참고해서 사용하면 됩니다. 정말 documentation이 잘 되어있는 편이라 더더욱 사용하기 쉽더라고요. 텍스트 쓰기
먼저 텍스트를 쓰고자 할 때는 st.write()을 사용합니다. (https://docs.streamlit.io/library/api-reference/write-magic/st.write)
st.write("Hello, world!") st.write()는 단순히 텍스트를 쓸 때 외에도 다양한 것을 넣을 수 있는데, 텍스트와 판다스의 데이터프레임을 섞어서 보여주는 것도 가능합니다.
st.write(pd.DataFrame({
'first column': [1, 2, 3, 4], 'second column': [10, 20, 30, 40],
}))
텍스트를 사용할 때, st.write 말고도 다양한 옵션들이 있는데, markdown 형태의 텍스트를 적기 위한 st.markdown, HTML에서처럼 제목과 헤더 등을 구분해서 활용하기 위한 st.title, st.header, st.subheader 등이 있습니다. streamlit document를 참고해서 텍스트를 조절해가면서 사용하면 됩니다. (대신 생각보다 제한적이긴 합니다. 그래도 편하고 예쁘니까요.)
데이터 보여주기
앞서 말씀드렸듯이 pandas dataframe을 보여주기 위해 st.write를 사용해도 되지만, 더 많은 옵션들을 사용할 수 있는 pd.dataframe을 더 많이 사용합니다.
import streamlit as st import pandas as pd import numpy as np
df = pd.DataFrame(np.random.randn(50, 20), columns=("col %d" % i for i in range(20)))
st.dataframe(df) # Same as st.write(df) 홈페이지의 예제를 보면 알 수 있지만, dataframe의 크기가 클 경우 알아서 슬라이드 바가 나타납니다. 즉, 우리는 디자인에 신경쓸 필요 없이 Streamlit이 알아서 조절해줍니다.
이 상태에서 다양한 옵션들을 걸어줄 수가 있는데, 필자가 자주 사용하는 것은 hide_index입니다. (인덱스 행을 없애주면 테이블이 더 깔끔해 보여서요)
st.dataframe(df, hide_index = True) 또한 데이터프레임 말고 st.table()을 사용하기도 합니다. 사용하는 방법은 st.dataframe과 완전히 동일한데, 테이블의 디자인이 조금 달라서 table이 더 깔끔해보인다 싶을 때 사용합니다.
차트 보여주기
차트를 보여줄 때 Streamlit에 내장된 차트를 사용해도 됩니다.
st.bar_chart(df) # 막대그래프 st.line_chart(df) # 꺾은선그래프 ... 하지만 내장되어있는 차트를 사용하는 것은 예쁘긴 한데 디자인을 조절하는 것이 거의 불가능에 가까운 수준입니다. 그래서 저는 주로 pyplot으로 직접 차트를 만들어 사용하는 편입니다. 즉, pyplot 그래프를 이미지로 보여주는 것도 가능합니다.
import streamlit as st import matplotlib.pyplot as plt import numpy as np
arr = np.random.normal(1, 1, size=100) fig, ax = plt.subplots() ax.hist(arr, bins=20)
st.pyplot(fig) 대신 이 때는 Streamlit 자체에서 제공하는 차트 디자인이 아닌, pyplot으로 만든 이미지를 붙여넣는 느낌으로 차트가 붙게 됩니다. 그만큼 많이 아쉬워집니다. 만약 기본 Streamlit 차트로도 데이터를 보여주기에 충분하다 싶으면 st.bar_chart와 같은 내장 차트 디자인을 쓰는 쪽을 권장드립니다. (하지만 Streamlit 내장 차트만으로 되는 경우가 생각보다 많지가 않습니다...)
기타
Streamlit에서는 굉장히 많은 디자인을 제공해줍니다. 그만큼 앞서 언급된 기능 외에도 찾아보면 생각보다 많은 기능들을 사용할 수 있습니다. 예를 들면 저는 한 페이지 내에서 다양한 항목들을 보여주기 위해 st.sidebar를 통해 사이드바를 만들고 페이지를 넘어갈 수 있게 만들기도 하고, st.expander를 통해 데이터프레임을 잠시 숨겨뒀다가 클릭하면 보여주게 설정하기도 합니다.
https://docs.streamlit.io/library/api-reference 페이지를 들어가 보면, Streamlit에서 활용할 수 있는 각종 기능들을 예시와 함께 친절하게 설명해 줍니다. 그래서 필요한 기능이 있을 때 document를 참고해서 추가해가면서 쓰면 됩니다.
